。
・WEBディレクターを目指している方
・WEBディレクター新米の方
・WEB業界への転職を考えている方
【わかること】
WEBディレクターの業務内容が分かります。
WEBディレクターの業務内容とは?
WEBディレクターって普段どんな業務を行っているのか、イメージできますか?デザイナーやコーダーならサイトを作っていくためにデザインしたりソースを書いたりっていうイメージがつきますが、ディレクターはスケジュール管理をしたり要望を調整したりと具体的に何をやっているのか想像付きにくいと思います。
サイト制作を例にして、WEBディレクターの業務をご紹介しようと思います。これからWEBディレクターを目指す方に向けて業務内容を知ってもらい自分なら何を活かせるか考えてみるのも良いかと思います。
または、そんな仕事をやってみたいと思ってもらえたらと思います。
サイトを公開するまでに行うこと
クライアントから正式に『サイト制作』の発注があったとします。発注をいただくまでに提案だったりヒアリングがありますが、今回は割愛して、発注後の動き方について解説します。
- 要件の洗い出し(再見積もり作成)
- スケジュール作成
- チーム構築
- ワイヤーフレーム作成〜デザイン方針の摺り合わせ
- デザイン〜コーディングへと進行
- デバッグ〜公開作業
- 公開後の解析
ざっと書き出しましたが、発注後のタスクはいま思いつくだけでもこれだけあります。はじめから最後まで関わる職種なので、全体にタスクが発生します。
目次
要件の洗い出し
発注後、再度要件定義の洗い出しを行うことがあります。それは、コンペに勝ったりしたり正式発注まで時間が掛かったりして、結局何をやるんだっけってお互い曖昧な認識になっていたりするので、それを解消する、もしくは後々になって聞いてなかったというトラブルにならないために重要な作業です。
この洗い出し作業で、要件が変わったりするので再度見積もり作成を行うことがあります。
この時点で不明瞭な内容はしっかり確認を行い、できる限り曖昧なものを無くします。
スケジュール作成
要件が固まったらスケジュール作成を行います。
今回のクライアントはお戻し回数が多いか、デザインにどれだけの工数が発生するのか、リソースの確保は十分にとれているか、などクライアントの状況とプレイヤーの状況をしっかりと把握した上でスケジュールを作成します。
順当にスケジュール通り進むこともありますが、どこかのタイミングでズレてきたりします。そんな時を考慮して『最終調整』という何をするかわからない項目を本公開前に設けたりします。ここで帳尻を合わせられるように、ようは予備日みたいなものを設定しておくことがオススメです。
チーム構築
スケジュール作成と同時に行うことですが、デザイナーやコーダーのアサインをしてチーム体制を整えます。今回の案件に特長を活かせるデザイナーやコーダーをアサインしたり、経験を積んでもらいたい人をアサインしたり、会社によって方針は異なるかと思いますが目的に沿ってアライアンス体制を整えましょう。
業界トップクラスのWebクリエイター向け求人情報サイト「Webist」
ワイヤーフレーム作成〜デザイン方針の摺り合わせ
サイトの設計図となるワイヤーフレームを作成します。これは、会社によってはUI/UXデザイナーが作成したり様々ですがディレクターが作成したりします。情報設計ともいわれる作業です。
この作業はサイト全体の肝となる部分で非常に重要なタスクです。
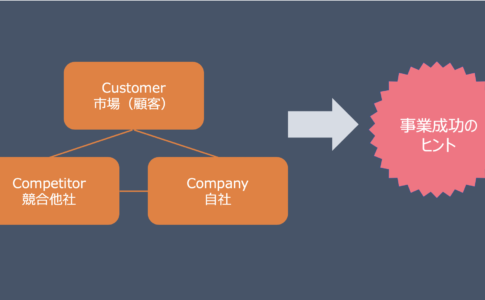
ターゲットはどんな方なのか、ユーザーインサイトは何か、KPIを達成するためにどんなコンテンツが必要なのか、何が強みなのか、マーケティング観点が大事になります。
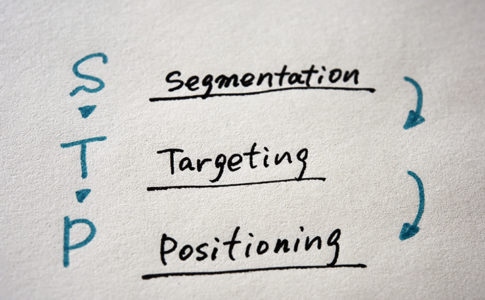
どんなターゲットに何を訴求すべきかが洗い出せたら、次はそれをどんなデザインに落とし込んでいくのかを考えます。どんなデザインならターゲットに響くのか、どんなデザインならターゲットにはまるのか、デザインポジショニングマップを作ったりして方針を考えます。
クライアントはどんなデザインになっていくのかが注目のポイントなので、デザイン方針の摺り合わせは具体的にイメージできるところまでできていたら、デザイナーもスムーズに作業にかかれます。デザイン初稿を提出して全体的なやり直しというお戻しがあると、チーム全体が疲弊して赤字になるので揉めたりするのでクライアントとのコミュニケーションをしっかりと行います。
デザイン〜コーディングへと進行
ワイヤーフレームFIX、デイイン方針の摺り合わせは完了したら、あとは進行作業と品質管理作業にはいります。
進行作業は、言葉の通りスケジュール通りに進んでいるかの確認・進行です。遅れている場合はスケジュールを調整したりタスクを変更したり舵をとります。
また、品質管理はデザイン方針に沿ったものができているか確認を行います。また、ディレクターが忘れてはならないことは『目的とターゲット』です。この2つは必ず頭に入れて進行を行うことを心がけます。
クライアントからのお戻しが多かったり無茶な要望があったりするとき、ディレクターとしての腕の見せ所です。クライアントとプレイヤーをどちらも満足させられる状況を考えて実現へ向かわせます。みんながハッピーになるように心がけます。
デバッグ〜公開作業
デザイン、コーディングまで完了したらあとはデバッグ作業です。
動作チェックや表示崩れなどを確認していきます。基本的にはサイト制作に関わっていない第三者が行いますがディレクターとしても最終チェックを行います。
そして待ちに待った本公開です。お問い合わせフォームなど動的ページのアップがある際は、公開作業中は停止することもあるので、クライアントへ報告してアップ時間を調整するなどを行います。
公開後の解析
公開後の解析は要件によって異なりますが、この解析は非常に重要だと僕は考えています。公開だけしてあとは知らんぷりなのは無責任だと思いますし、プロとして駄目だと思います。
作ったサイトが効果を発揮できているのか、もしくは効果が良くないのか真摯に受け止めて次に活かします。この作業はクラインとをハッピーに向かわせることができますし、ディレクターとしてのスキルもアップするので、極力要件に入れて行います。
ここまでがWEBディレクターとしてのタスクだと考えています。やりすぎ、とかまだまだタスクはある、という意見もあるかと思います。だけど基本的なタスクはこれらだと思います。
無事公開できたときは達成感がありますし、公開後に成果が出ると嬉しくなってやめられないなと思ったりします。これからWEBディレクターを目指す方は是非参考に自分の長所を活かせるか考えてみてもいいかと思います。
業界トップクラスのWebクリエイター向け求人情報サイト「Webist」