サイトを作成する前に作る『ワイヤーフレーム』。
これって必要?そこまで深く考える必要があるの?デザインを作っていった方が早くない?とはじめは思いがちの印象があるワイヤーフレームですが、サイトを作成する上で非常に重要なものなのです。
- 全体像の把握および掲載する情報の提示
- 情報の強弱
- UI/UX
- クライアントやチーム間の認識合わせ
このように、ワイヤーフレームを作成することには、しっかりとした意味があります。ワイヤーフレーム作成は非効率なので割愛、という風潮が少し前にありましたがUI/UXデザインの必要性が問われるようになってから、ワイヤーフレームは必要なものなってきています。
新米ディレクターの方やこれからWEBディレクターを目指す方はぜひご参考下さい。
ワイヤーフレームとは?
ワイヤーフレームは、情報設計の項目に該当します。ことばの通り情報を設計するものです。なのでデザイン要素は一切排除して、情報の優先度を示すものです。
ここで、情報設計とはどんなものなのか、雑誌の表紙を例に解説します。
これはNumberの雑誌の表紙です。

ファーストインプレッションとして、どこに視点がいったでしょうか?おそらくほとんどの人が羽生結弦さんのビジュアルではないでしょうか?次に「美しく、強く。」というキャッチコピー、その次に「Number」のタイトル、その他という順に視点を追いかけていくと思います。
▼視点が止まる順
羽生結弦さんのビジュアル→ 「美しく、強く。」 → 「Number」 → その他

これは作り手が意図的にそうしているのです。これが情報設計です。どの情報を1番にお届けしてどの情報を掴んでもらうのかを意図的に設計するのです。
この回のNumberでいうと、羽生結弦さんの特集なので、それを1番伝えられるビジュアルをメインに配置して、羽生結弦さんを直感的に表現するコピーを次の視点として配置する。その後は必要な情報を配置していく。というように設計されています。
このようにワイヤーフレームは、ユーザーが求める情報と伝えたい情報の優先度をつけて設計するためのもなのです。サイト全体を設計し、ページ単位で設計します。
そのためにはターゲットはどんな情報を求めているのかを考える必要があります。
ユーザーインサイトの洗い出し
ターゲットはどんな情報を求めているのか、もしくはどんな情報なら振り向いてくれるのかを考える必要があります。その時に気をつけたいのはその商材がどのジャンルに属しているのかを把握しなければなりません。
その商品を購入すると日々の悩みが改善する『青汁』『育毛剤』『ダイエット食品』などは、悩みをどのように解決してくれてどんな新しい生活が待っているのかなど機能性を紹介する必要があります。
対して、旅行プランやエンターテイメント施設の訴求だと機能性を紹介しても、ユーザーはそれを望んではいないと思います。なぜならそれらは、必ずしも必要なものではなく趣味嗜好のものだからです。日常に悩みがありそれを解決するためのものではなく、ワクワクなど感動を求めているので感情をくすぶる情報が必要です。
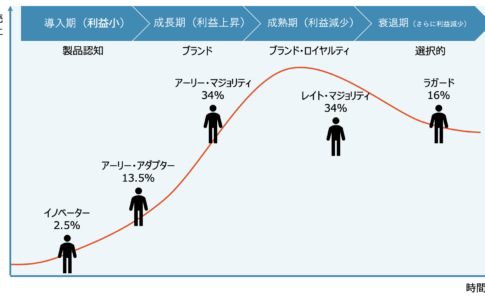
このように、ユーザーインサイトを考える前に商材のジャンルを把握しましょう。ジャンルに困った時は「ヴォーンのマトリックス」で検索してみてください。
ジャンルを把握したら、どんな情報を求めているのかを洗い出してきます。
WEB業界を目指すスクール『デジタルハリウッド』を例にして考えてみましょう。
業界トップクラスのWebクリエイター向け求人情報サイト「Webist」
このスクールに行く方はWEB業界への転職または就職を考えている方だと思います。サブターゲットには働きながら通う方もいるかと思いますが割愛します。
インサイトの洗い出しにはユーザーになりきる、憑依することが大事です。そのターゲットになりきって考えます。
- どんな事が学べる?
- 就職にいかせる?
- 通う期間は?
- どんな講師がいるの?
- 金額は?
- 即戦力の力が学べる?
- どんなカリキュラムなの?
というようにユーザーが気になる情報を洗い出します。これに優先度を付けていきます。
優先度が高いのは
『どんな事が学べる?』『就職に活かせるの?』『即戦力の力が学べるの?』『どんな講師がいるの?』
かと思います。
次に
『金額は?』『通う期間は?』『どんなカリキュラムなの?』
という具合に優先度を付けていきます。
そうすると、TOPページにはどんな情報が必要で、下層ページに情報が必要なコンテンツはこの情報、というように情報の区分がついてきます。
ここまで洗い出しを行ったら、次にサイトとして必要な機能を考えてきます。
コンテンツ考案の方法は下記を参考ください。
必要機能の洗い出し
必要な機能とは何か。それは『お問い合わせフォーム』や『CMS』『アニメーション』などサイトに実装する必要な機能を洗い出していきます。
クライアントの要件と照らし合わせながら何を実装すべきなのかリスト化などにして洗い出しておきましょう。
※『アニメーション』はデザイン考案の際でもいいかもしれません。
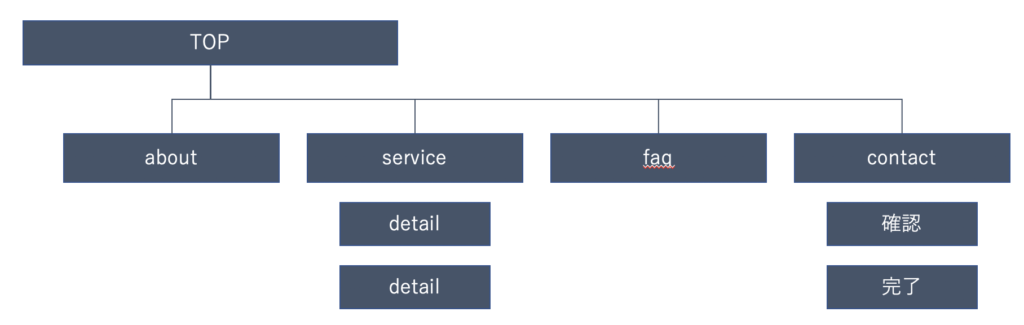
サイトマップ作成
ユーザーインサイトの洗い出しに沿って、どのコンテンツが必要で、どんな優先度で情報を見てもらうべきかをサイトマップとして落とし込みます。導線の設計を俯瞰して考えます。

ワイヤーフレーム作成
ここまでの作業が完了したらワイヤーフレームの作成です。
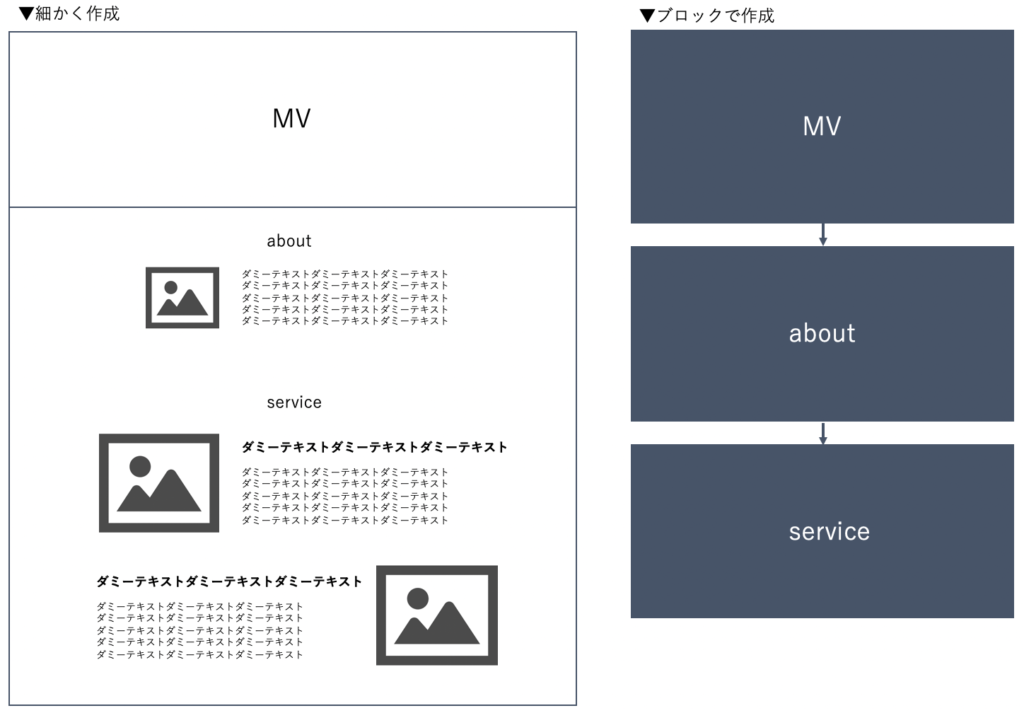
ワイヤーフレームの粒度は、細かく作成するかブロック形で作成するかは時と場合に拠ります。

設計する上でもう一つ大事なポイントとしてUI/UXです。
ウェブにおけるUIはナビゲーションやボタンなどサイトを閲覧する上で必要なパーツを指します。一方、UXは使い勝手やスムーズな導線を指します。
Z視線やF視線、ターゲットが50代ならフォントの級数を大きくする、など複合的にユーザーが利用しやすいサイト構成を考えるのもワイヤーフレームです。
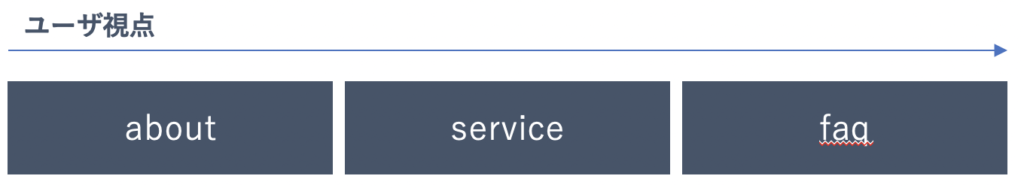
例えばナビゲーションの配置ですが、これも優先度が関わっています。

ユーザーは左から順に視点誘導をするので左に優先度が高い情報、コンテンツを配置することで閲覧をスムーズに行えます。
ユーザーインサイトと優先度を意識しながらページを設計していきましょう。
まとめ
ワイヤーフレームの作成の流れはそれぞれあるので、一概にここで紹介した内容が一般的とは言い難いのですが、全体の枠組みは同じだと思いますので、1つの方法として参考にしていただければと思います。
業界トップクラスのWebクリエイター向け求人情報サイト「Webist」